Convert your Website Into mobile app
In the digital age, providing customers with a seamless mobile experience is essential.convert your website into mobile app can enhance user engagement, expand your audience, and keep you ahead of the competition.With over 4.3 billion active mobile device users, accounting for approximately 60% of internet traffic, basically creating a mobile app is an opportunity you can’t afford to miss. Fortunately, converting your website into an app is a straightforward process that doesn’t require technical expertise
The benefits of turn your website into an app app
because Mobile app has some undeniable advantages compare to website.This is what you get when you turn your website into a mobile app.
Convert your Website Into mobile app
appmyweb
Free notifications
Save on ads
Link to your website
APP ID
Search
AppMyWeb.net
Holding your existing client accountable
It`s easy to open an app on your smartphone rather than browse a website. It`s more convenient for the user — he doesn`t need to memorize your website address or to look for it in his browser bookmarks.
New users
After publishing your app in app stores you are able to get new potential app users
Free notifications
You can send free unlimited push notifications to unlimited number of people. basically you can save a significant amount of money compare to sending text messages.
Fast speed app and ui interface
convert a website to a mobile app work and browse faster than usual website. And additional interface elements make website navigation native
Improve search positions
website to app gets higher Google search positions if you place apps icons on your website. Having a mobile app today is the sign of high quality website and content
Save on ads
The cost of attracting traffic in apple App Store and Google Play store markets is lesser in comparison to search networks. Despite all obvious advantages websites owners are not fans of mobile app creating. And there are some reasons for that
- the high price of apps development (from 4 000 $)
- complicated platforms support (Android & iOS)
- you need to make updates often and spend more money for additional apps development .
Certainly you can try to use some visual apps constructors, in any case you soon will figure out that the constructor is never able to create or
synchronize all your website functions with an app. The most elegant and inexpensive solution is to convert your website into a mobile app The advantages of this solutions are
- low cost of development
- ode base for ios and android
- no need for each platform programming knowledge
- full website with an app content synchronization
- direct transfer of any website functions into an app
There are many ways of convert website to mobile app, but the simplest of them is the one, that does not require programming knowledge. It is — to use Appmyweb service, web-based mobile app builder.
Appmyweb is online app maker, which convert web to app without no single code line required. All you need to do is to enter your website url, the title of an app and load the icon. And in some minutes you already can publish your own mobile app in App Stores and start sending first PUSH-notifications.
Let`s create an app step by step following this instructions.
Turn your website into an app with AppMyWeb app builder
I hope you`ve already made a Appmyweb account, if not, you can do it right now here https://appmyweb.net
Finally now we can create a mobile app with our app builder In this experiment I`ll create an app for Medium website and in the end of our guide, we`ll see if I`ve succeeded or not.

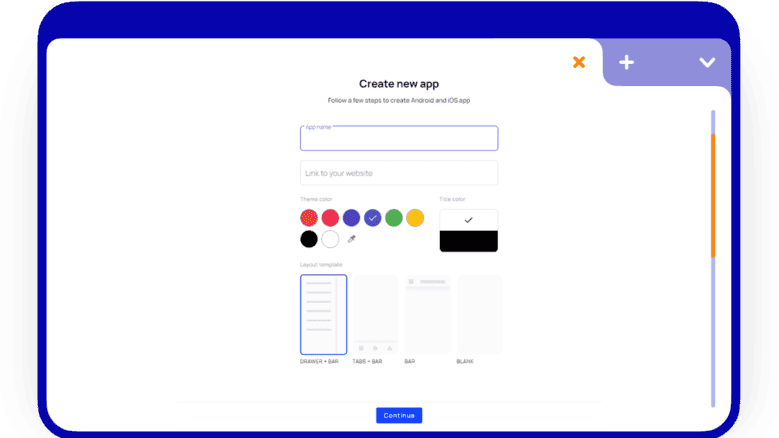
App name
this is your app name. It will be shown under the app icon on your smartphone screen.
Link to your website
at first to convert your website into mobile app starting by type in the full website link, !including https protocol. click continue, and now you can see your app in realtime on the preview mode screen
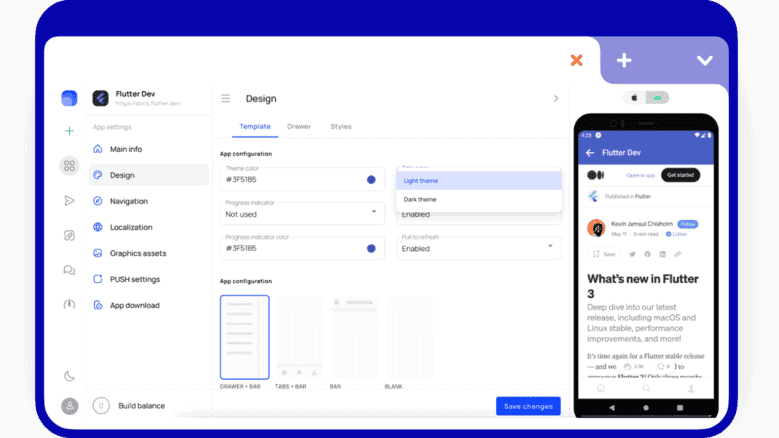
Theme color
this is apps main color. Use the color of your brand. And this color will be used for such elements as upper apps bar. You can change this in the future in any case.
Title color
this is the color of the text in navigation bar. For example, if you use black as main color, the color of the text should be light. Or in the opposite way.
Layout template
this is your app template. It`s one of the most amazing Appmyweb options. You can use 4 templates for your app design to make the final interface match Material for Android and Cupertino style for iOS.

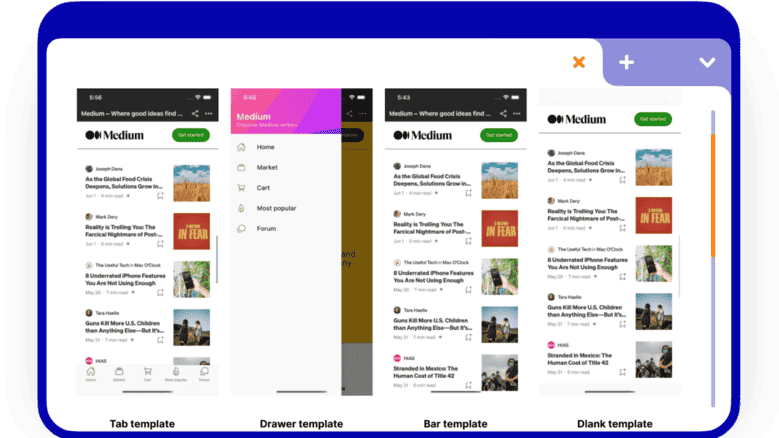
Tab template
this is popular template, where you can create some tabs in the bottom of your screen and put your unique page. This type of template use Instagram and Facebook apps. It is convenient for all sites, which have complicated navigation hierarchy and routes.
Drawer template
helps to create sections with the link to the website pages in the side slide menu. This type of template is used in Gmail app, for example.
Bar template
apps panel for your website will be added above. In this panel you can add buttons bar, for example for «Share» or for switching on modal menu.
Blank template
this is just your website and nothing more. This template is perfect for websites, which have good responsive mobile version inside. Also it`s perfect for HTML 5 games.You can choose any template you like and create your own app. Click «Create» and we will move your apps settings.
Make your website to app settings
Appmyweb offers us accurate settings of apps functions and design. We can test our application in real time on Apple iPhone 12 and Android Google Pixel 4 smartphones before starting building.
The apps setting process includes 6 stages, which are generally optional, but may be important for many of your projects. I will describe each step in details.
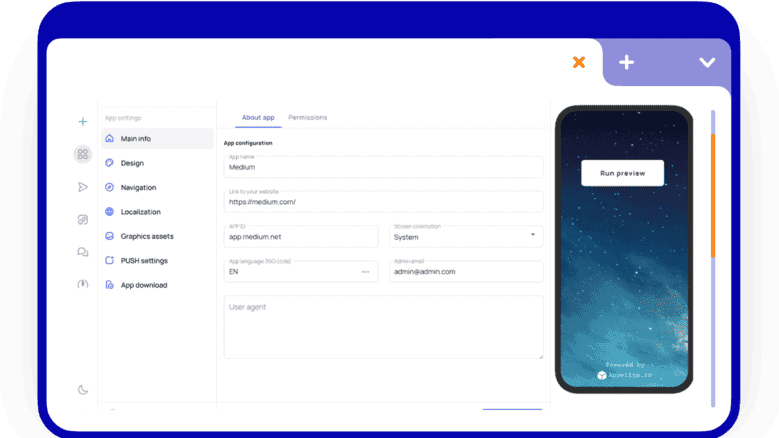
Main info ios and android
In this section, we set the basic apps configuration and choose which native devices APIs our application uses. For example, we can use the device’s geolocation, microphone, and camera.We can set not only the name and the link, but also some other data
APP ID
is apps unique identifier You should use the reverse your website’s domain spelling scheme, because this is important for SEO. For example, if our website address is medium.com, the identifier looks like this — com.medium.app. Be careful, after you publish your application, you will never be able to change the App ID.
Screen orientation
apps display orientation. You can use system orientation, portrait or landscape.
App language
apps language. It will be shown on the page in the AppStore.
User agent
a special title that the user will transfer to your site while working with the app. This may be very useful in case when you need to collect statistics or special user scenarios.
Design
we can customize the color scheme in details and plug additional design features.In addition to the main colors that we`ve chosen while creating the template, we can also set the colors of navigation icons, select the loading indicator style (spinner, linear or without it at all), and also plug the “Pull to refresh” reload function.In Styles tab, we can set the name of div classes, that we want to hide in the app. E.g. if we use top navigation bar, we’ll probably want to hide our website’s main menu so we don’t duplicate it. You can always change something in your application in the future if needed.
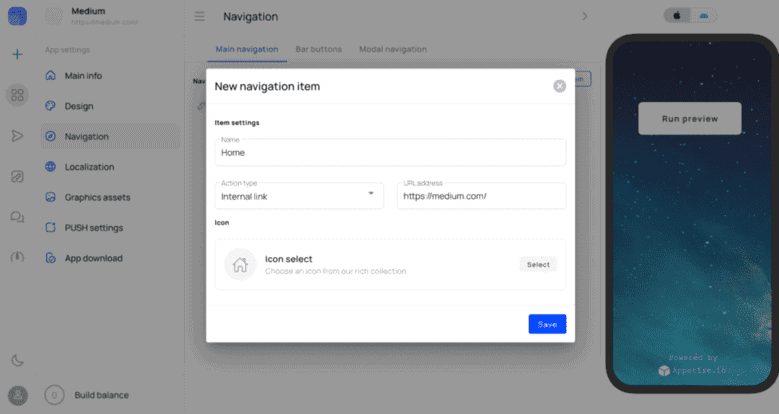
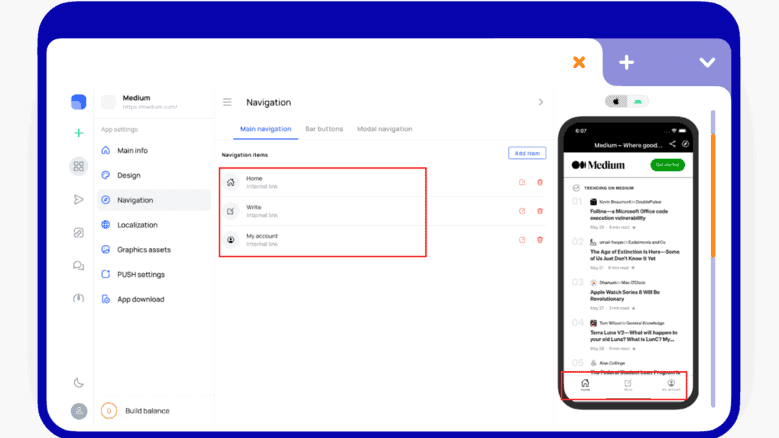
Navigation
It is one of the most important sections. Here you can set the navigation in your app, which works closely with your website and app template wrapper.
Main navigation
this is the main navigation of your app. It is displayed as tabs or as s form of a Drawer menu. It depends on the selected template type.
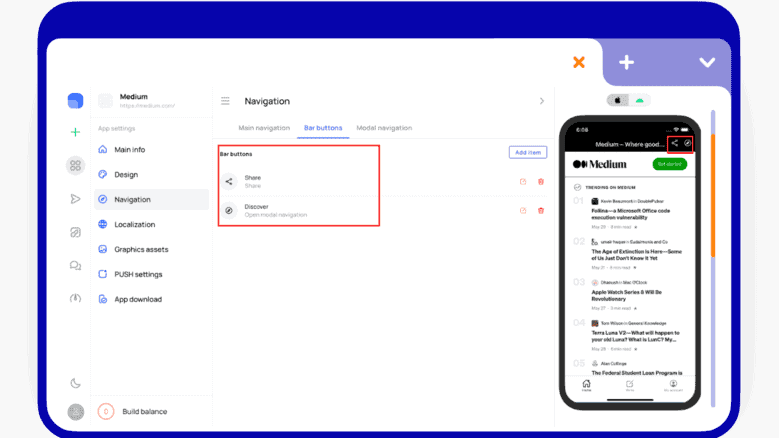
Bar buttons
buttons which are displayed in the upper right corner of the apps bar. Buttons, as other navigation items, can do
- open the page inside the app
- open the page externally, using browser
- open the modal page “Share link”
- make a phone call
- send an email
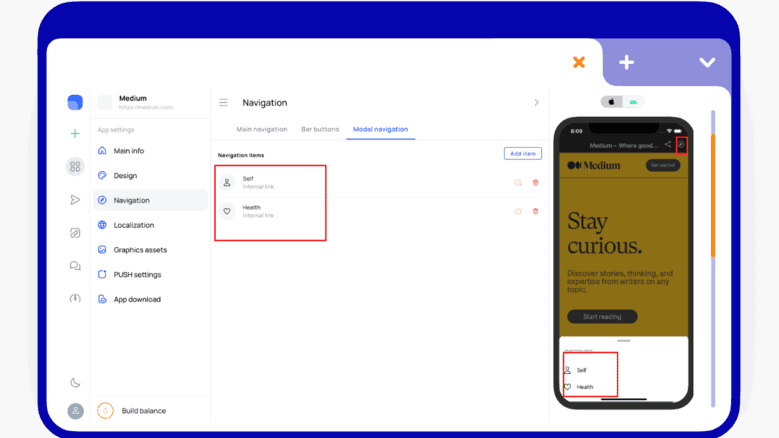
- open modal navigation menu
You can choose an action for each navigation item, as shown in the screenshot below:

As you remember, I`ve started making an app for Medium and I ended up with this navigation structure:



Isn`t it amazing? I`ve added native navigation to the app in just a few minutes! There are no restrictions on adding menu items. You can experiment until your product is perfect.
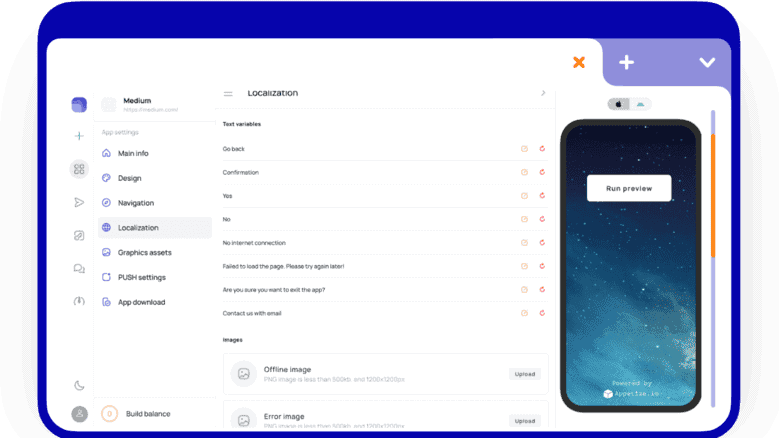
Localization
If your application is not in English, you need to change some translation settings. Here are simple phrases that are used in the app, for example, to confirm the exit or download a file.
You can also add your own images which user will see when he doesn`t have Internet connection, or if a sudden error occurs on your website.

Push settings
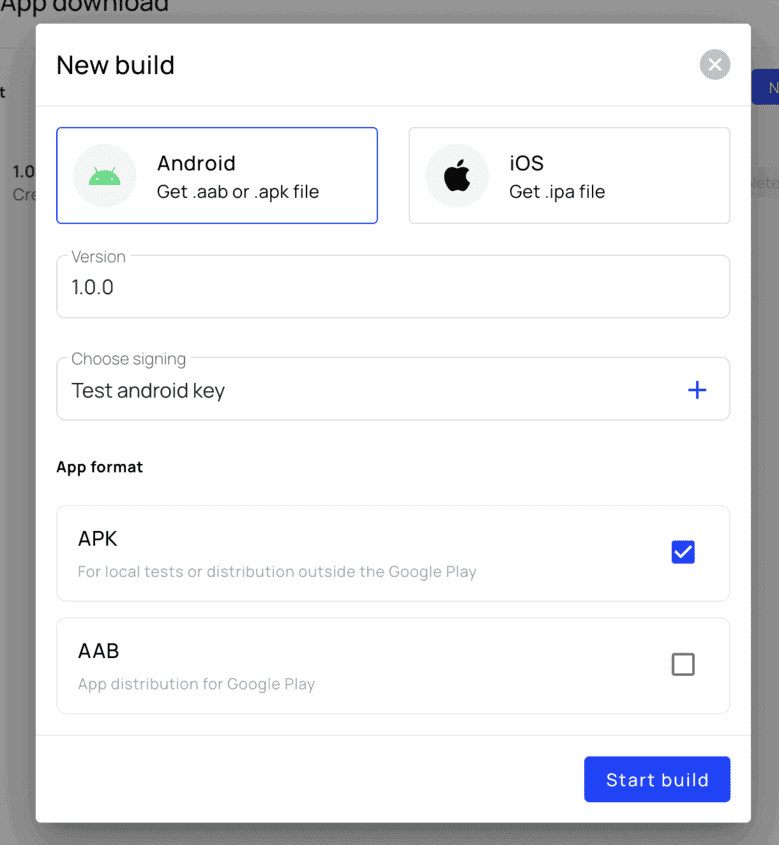
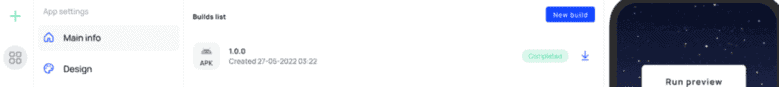
. App download
Yes, we’re almost finished! We`ve configured our application and now we can create the build and get application files: apk, aab and ipa. You need to upload these files to Google Play and AppStore. We will talk about the process of publishing your apps in the next article, but right now I will create a new build of my application for the Android platform.

I need to choose a build platform and file format. when you want to distribute your application through Google Play, choose the AAB format. we are planning to publish our android app right here via direct link so I choose the APK format. Click Start Build, wait for the build to be completed and download and use your app !

You can also check our video tutorial
Conclusion
finally we make it in 15 minutes creating an application based on the website. We styled it as our brand needed, added clear navigation and plugged free PUSH notifications. The new app works fast.
ready to convert your website https://appmyweb.net
Converting to a mobile app enhances user engagement, improves search rankings, offers faster performance, and allows for free push notifications, reducing marketing costs.
No, AppMyWeb is designed for easy use without requiring coding skills. You just need to input your website URL and customize your app’s appearance.
AppMyWeb provides various layout templates, color and design customization, navigation setup, localization, and graphic asset integration.
You can publish your app on app stores and manage push notifications through integration with OneSignal, using keys obtained from Firebase.