The AppMyWeb mobile app builder is based on the mobile version of your website. When a user launches the application, he opens your site inside the app, which is always at the user’s fingertips. You do not need to update the application – all changes on the site will automatically be displayed in the application. In addition to everything, AppMyWeb is the only online service in the world that provides the technology of free native PUSH mailings. Most similar services provide Web browser-based paid mailing lists.
Getting Started with AppMyWeb
Haven’t you set up an AppMyWeb account yet? Fret not! You can easily register and begin your journey on AppMyWeb.net.Initiate by clicking the green “+” icon located at the top-left corner. This will prompt you to enter the necessary details.

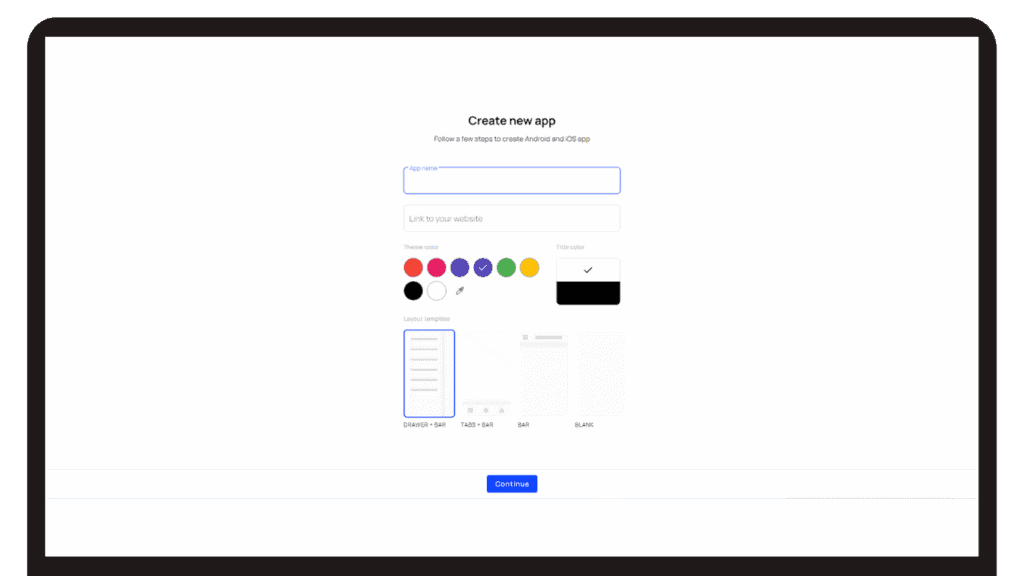
Setting up Your App Interface on AppMyWeb
- App Name: This serves as the identity of your web app. Once installed, this is what users will see beneath the app icon on their mobile device..
- Website Link: Input the complete URL of your website here, ensuring you include the ‘https’ part of the web address..
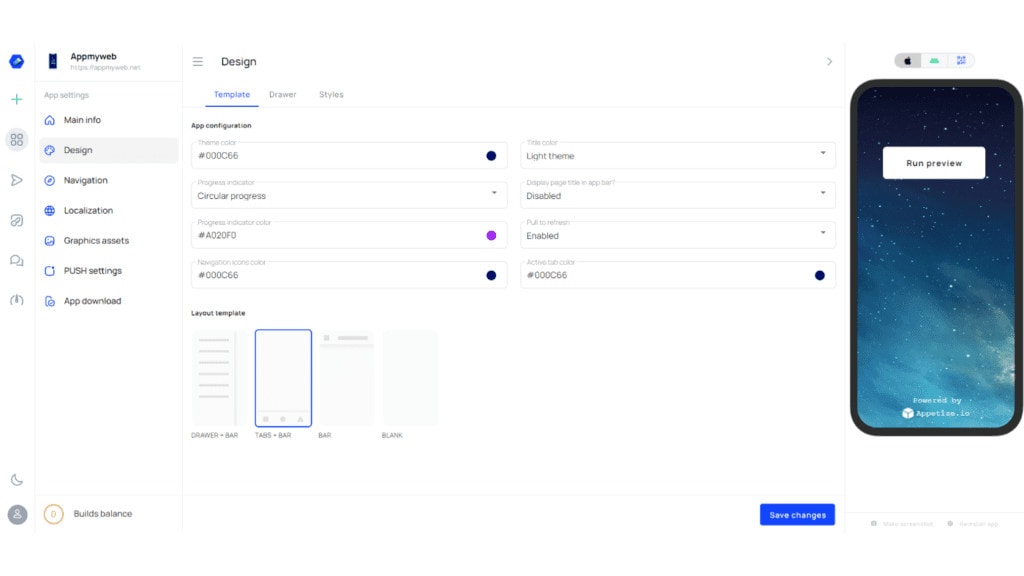
- Theme Color: This is a crucial aspect of branding. Choose a color that resonates with your brand. Elements such as the top bar of the app will showcase this color. Don’t worry; you can modify this later if you wish.
- Title Color: This refers to the text color used in the app’s navigation bar. It should complement the theme color. If the primary color is dark, the title color should be on the lighter spectrum, and vice versa.
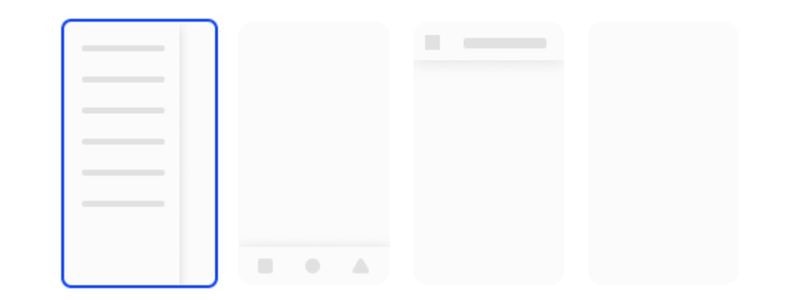
- Layout Template: One of AppMyWeb’s standout features is its variety of layout templates. These templates help in ensuring your app aligns with popular designs like Material Design for Android and the Cupertino style for iOS.

- Tab Template: This is a widely used design where tabs can be created at the screen’s bottom. Major apps like Instagram and Facebook employ this layout. It’s especially useful for websites with intricate navigation structures.
- Drawer Template: Ideal for creating sections linked to web pages using a side menu. A good reference would be the Gmail mobile app which uses this style.
- Bar Template: This places an app panel atop your website. Here, you can introduce a bar with buttons for functionalities like “Share” or activating a modal menu.
- Blank Template: This is essentially your website in its purest form. It’s the go-to choice for websites that are already mobile-optimized or for HTML 5-based games.
After making your template selection, simply hit “Create”, and AppMyWeb will transit you to the next phase of app settings.
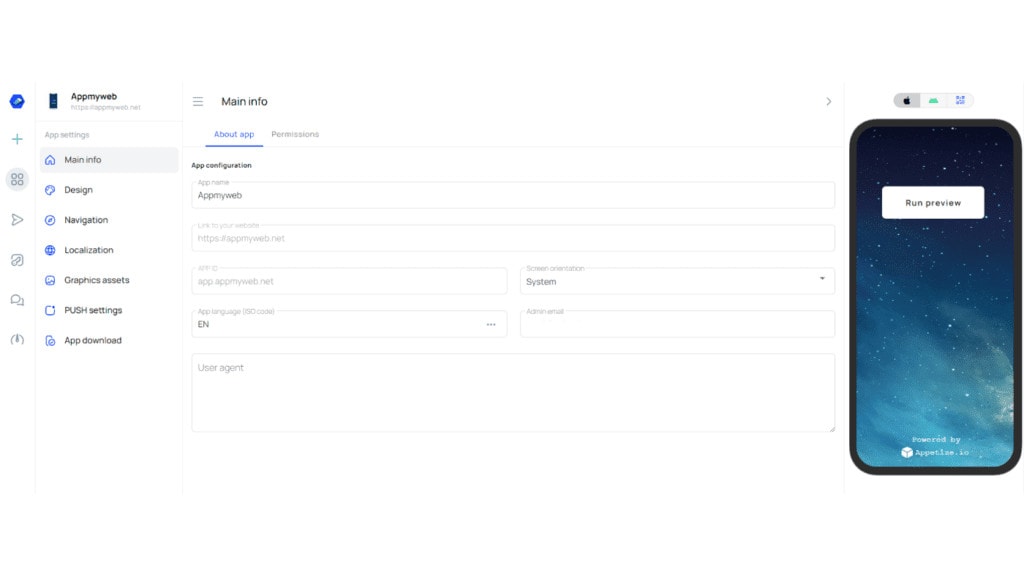
Optimizing Your Mobile App Settings with AppMyWeb
Harness the full potential of your mobile app with AppMyWeb’s comprehensive settings for function and design. Experience a firsthand preview of your application on popular devices like the Apple iPhone 12 and Android Google Pixel 4. This real-time testing allows you to finetune your app before commencing the build process

Core Configuration Details
This segment is dedicated to laying down the foundational settings for your app and determining its interactions with native device APIs. Integrate features seamlessly, be it accessing the device’s geolocation or utilizing its microphone and camera capabilities. Beyond the basic name and link configurations, delve into intricate settings such as:
- APP ID: Think of this as your app’s fingerprint. Formulate the APP ID by reversing your website’s domain structure, a practice pivotal for SEO optimization. For instance, if you’re operating under the domain ‘AppMyWeb.net’, your APP ID would be framed as ‘app.Appmyweb.net’. Exercise caution: once this ID is locked in post-publishing, it becomes immutable.
- Screen Orientation: Designate how your app presents itself. Whether it’s in the standard system orientation, a portrait setting, or landscape mode, the choice is at your fingertips.
- App Language: This is the primary language your app will communicate in, and it’ll also be showcased on its AppStore listing page.
- User Agent: This unique tag is transmitted to your website when users interact with your app. It’s an invaluable tool for collating user-specific statistics or tailoring user experiences based on specific scenarios.
Tailoring the Perfect Design for Your App with AppMyWeb
Dive into the depths of design customization with AppMyWeb. This section is your canvas, where you can fine-tune the color palette and infuse additional design elements to craft an aesthetic uniquely your own.

- Navigation Icon Colors: Define the hues that resonate with your brand or app theme. This ensures consistency and a visually pleasing interface for users.
- Loading Indicator Style: Personalize the way users perceive loading times. Whether you prefer the dynamic spinner, the sleek linear indicator, or a minimalistic approach with no indicator, the choice is yours.
- “Pull to Refresh” Functionality: Enhance user experience by integrating the intuitive “pull to refresh” feature, enabling swift and effortless content updates.
- Defining Div Classes: Head over to the styles tab to define the div classes you’d like to remain hidden within the app. For instance, if your app employs a top navigation bar, it’s strategic to hide the primary site menu. This prevents redundancy and ensures a streamlined user experience.
The beauty of AppMyWeb is its flexibility. As your brand evolves or user preferences shift, revisit the design settings and make the necessary adjustments to keep your app relevant and engaging.
Fine-Tuning Navigation Settings with AppMyWeb
Nail down perfect navigation for your app with AppMyWeb. Effective navigation integrates your website’s content and the app’s user interface, making it an essential aspect of app design.
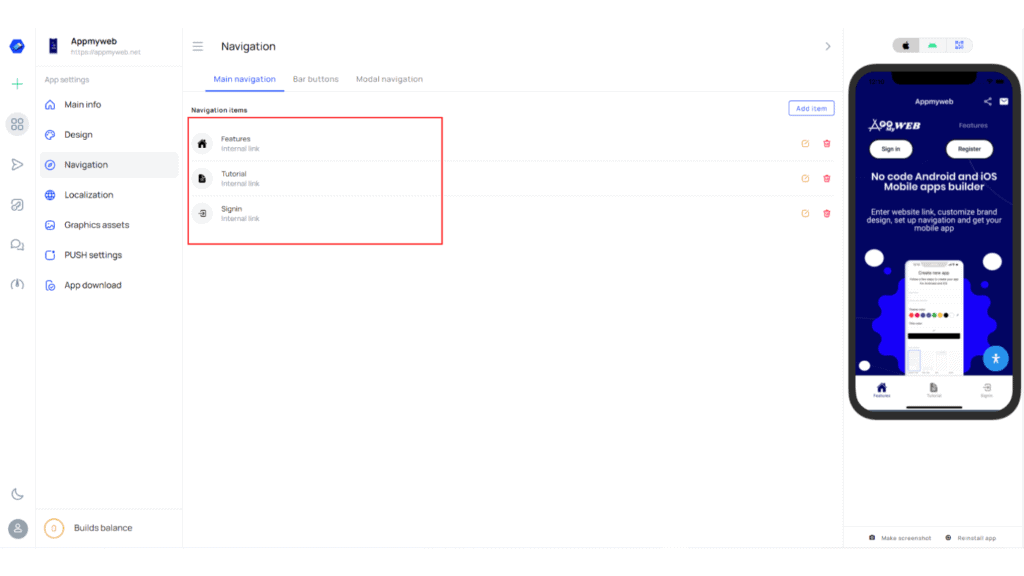
- Primary Navigation: This is your app’s foundational navigational system. Depending on your design preferences and the template chosen, it can appear as intuitive tabs or take on the form of a sleek Drawer menu.
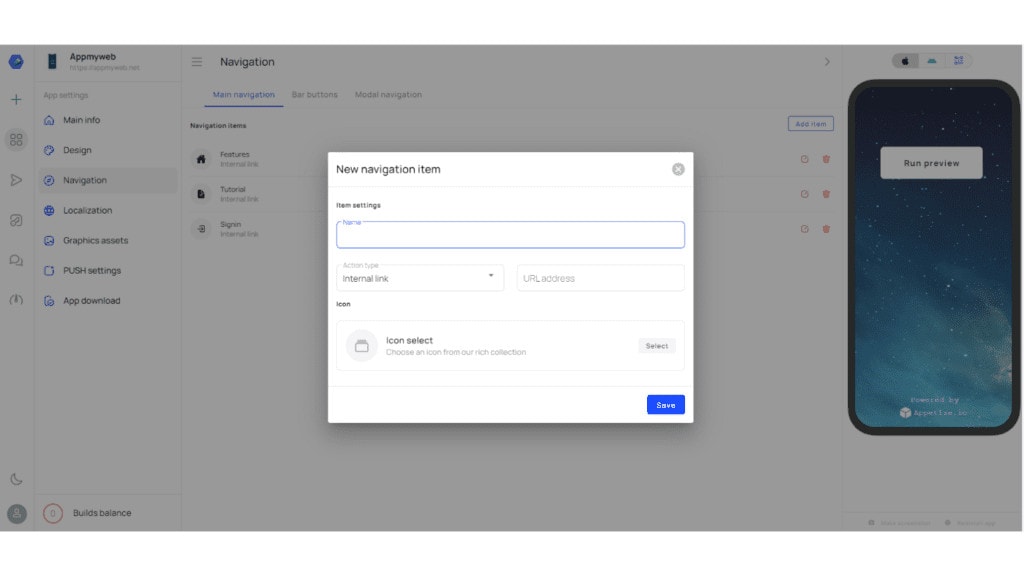
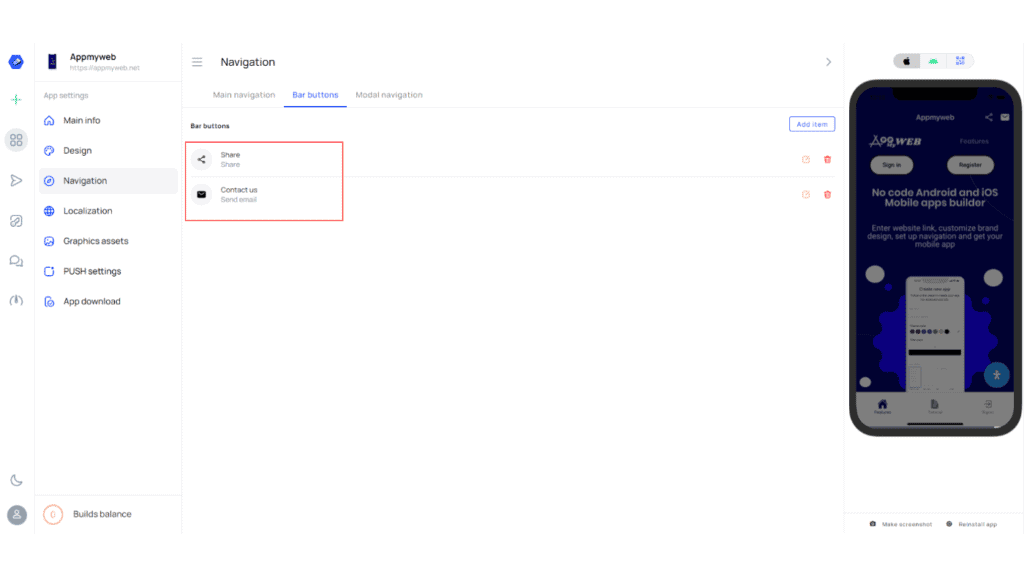
- Bar Buttons: These are strategically located on the upper right corner of your app’s bar. Each button serves a distinct function. Like other navigation tools, these buttons are equipped to:
- Navigate to a specific page within the app.Direct users to an external page using their browser.Present a modal “Share link” page.Facilitate phone calls directly.Compose and send emails.Reveal a modal navigation menu.

Embarking on my app development journey with AppMyWeb, I meticulously crafted the following navigation framework:


The results? Simply phenomenal! I seamlessly integrated native navigation into the app in just a brief span. The cherry on top? You’re unfettered by constraints when adding menu elements.To ensure a fluid conversation and precise understanding, kindly communicate in the English language.
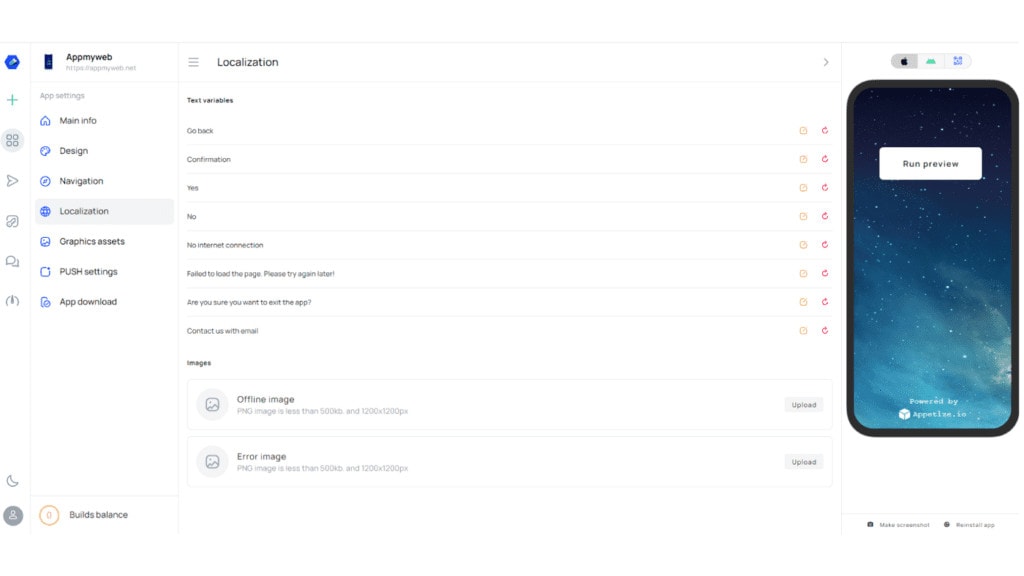
Adapting Translation Settings for Non-English Applications with AppMyWeb
For applications crafted in languages other than English, it’s essential to adjust specific translation settings within AppMyWeb.Further enhancing user experience, AppMyWeb allows the integration of visual aids. You can incorporate images to be displayed for users during unforeseen website errors or when they face connectivity issues, ensuring continuous engagement even during downtimes.

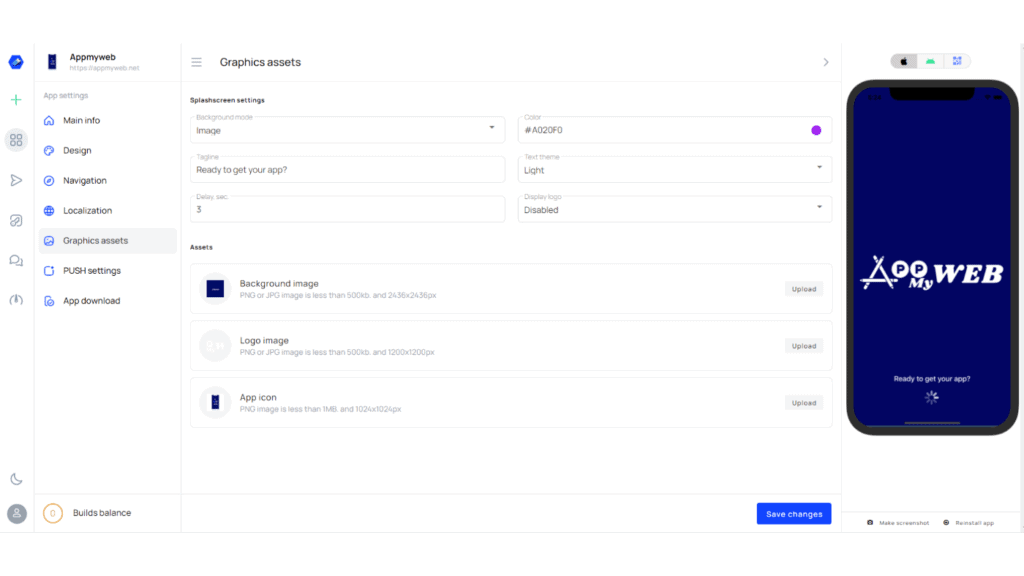
Configuring Graphic Assets with AppMyWeb
Venture into AppMyWeb’s settings to personalize your app’s visual appeal.
- Icon Upload: Enhance your app’s identity by uploading a distinctive icon. This is what users will see on their device screens, representing your application.
- Customizing the Splash Screen: Imprint your brand’s essence right from the app’s launch. I’ve ingeniously placed the AppMyWeb logo at the heart of the splash screen, accompanying it with an intriguing question. Utilizing images for the loading backdrop, I’ve ensured the background cover fits impeccably.
- Splash Screen Display Duration: Control the duration of your splash screen’s visibility. In my setup, it’s configured to captivate users for a span of 3 seconds.

Push Notifications
With an active subscription to AppMyWeb, push notifications for your mobile app are automatically enabled after system approval. This means there is no need for manual configuration — the system takes care of everything for you, making it easy to start engaging your users right away.
Once your subscription is confirmed and approved, push notifications will be ready to use. You can reach your users with updates, offers, or important announcements directly through the app. The management and customization of these notifications can be done directly from your dashboard, without any additional setup required.
With this automatic setup, you can:
Add vivid images to your push messages to enhance engagement.
Personalize the color of the notification indicator on Android devices.
Access user IDs to send personalized messages via the API.
The best part? These advanced features are included at no additional cost for all our subscribers!
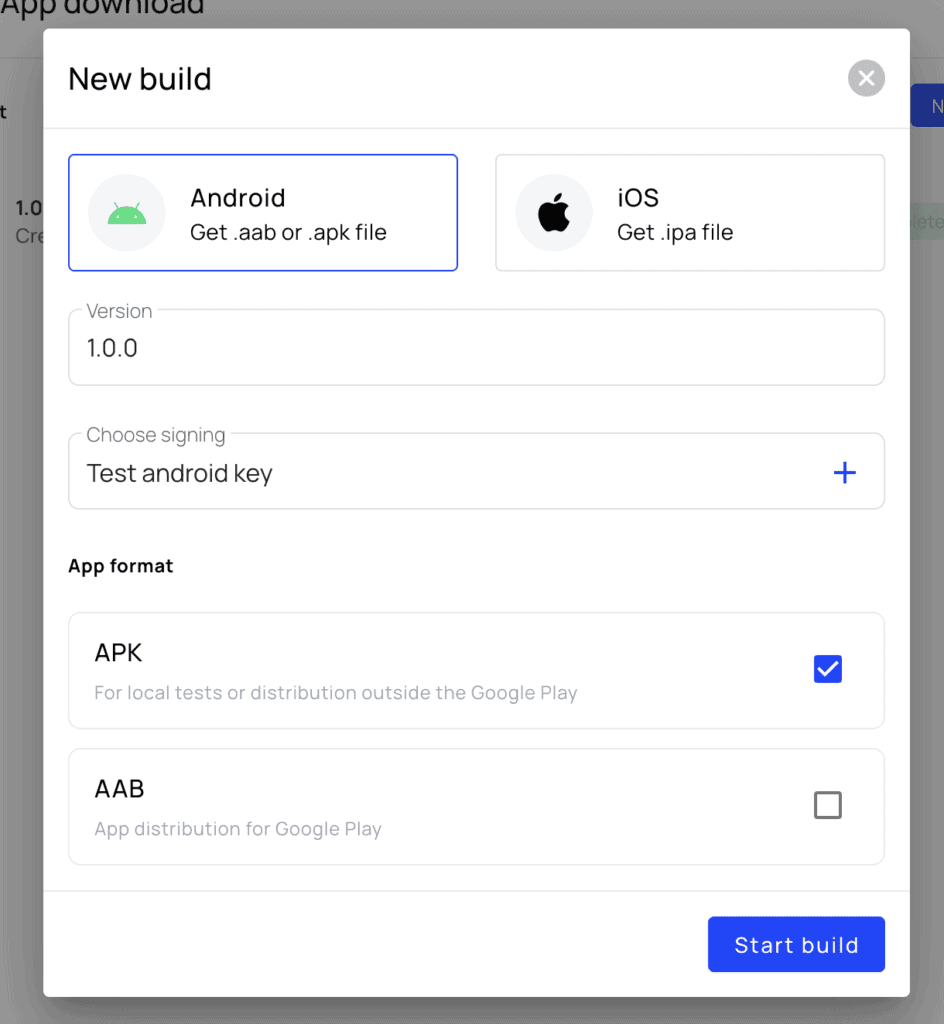
Downloading Your App from AppMyWeb
You’re on the brink of completion! Having intricately configured your application, it’s time to initiate the build process and procure the app files, notably apk, aab, and ipa. Remember, for broader distribution, these files should be uploaded to platforms like Google Play and the AppStore. This can be achieved via the Google Play Console for developers or through the AppStore Developer account.
Should your distribution platform of choice be Google Play, the AAB format is ideal. Personally, I opt for the APK format when I need to test beyond Google’s ecosystem.Simply click on ‘Start Build’. Patiently wait for the build process to wrap up, and once done, proceed to download your application.

Remarkably, we managed to craft an application rooted in a website in just 15 minutes. Tailoring it to echo our brand’s voice, we’ve incorporated intuitive navigation and integrated complimentary PUSH notifications. The resultant app is impressively swift in its operations. Eager to design your personalized app? Start your journey at AppMyWeb.net. For a hands-on experience of our creation, explore our app directly on Google Play.